Een website maken, hoe begin ik?
Een website maken in WordPress is vrij eenvoudig. Voordat je begint met het bouwen van je website moet je nadenken over de opzet en de structuur van je website. Dat is nodig om het de bezoekers van je website zo aangenaam mogelijk te maken.
Enkele vragen die hierbij van belang zijn:
- Wat is het doel van mijn website?
- Wat is de doelgroep van mijn website?
- Hoe ga ik mijn lezers benaderen?
- Wat verwachten de lezers van mij?
- Wil ik een blog toevoegen?
- Ga ik verschillende onderwerpen behandelen?
- Wat zijn de belangrijkste onderwerpen en zijn er subonderwerpen te benoemen?
- Ga ik werken met berichten of met pagina´s?
Berichten of pagina´s gebruiken?
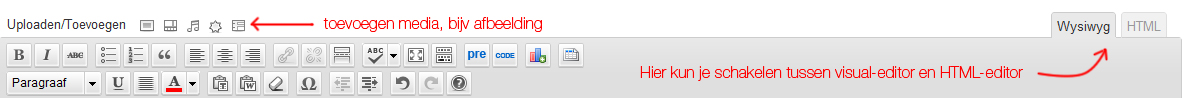
Als je nadenkt over het doel van je website en hoe je de lezers gaat benaderen, dan zul je moeten bepalen of je hier Berichten gaat gebruiken of Pagina´s. Beide werken met dezelfde werkomgeving. Deze bestaat uit een gebruiksvriendelijke Wysiwyg-editor en een HTML-editor samen met enkele buttons om bijvoorbeeld afbeeldingen toe te voegen.
Berichten
Als je net nieuw bent in wordpress zul je je misschien afvragen wat het verschil is tussen berichten en pagina´s. WordPress is opgezet om te gebruiken als weblog, je gebruikt dan meestal berichten. Berichten kunnen hetzelfde als normale pagina´s, alleen zijn er wat extra mogelijkheden.
Een webmaster van een weblog plaatst bijvoorbeeld iedere dag een berichtje op zijn website. Op dit berichtje kunnen de bezoekers van de website dan een reactie achterlaten, waardoor er een interactie ontstaat tussen de schrijver en het publiek.
Deze berichten kun je voorzien van een “tag”. Een tag kun je zien als een soort label met het onderwerp van je bericht. Alle berichten die over “website maken” gaan krijgen dan dat label. Stel als bezoeker wil je hier iets over weten, je klikt dan simpelweg op die tag en dan komen alle berichten met als tag “website maken” te voorschijn.
De berichten die je schrijft kun je het beste verdelen over verschillende categorieën. Zo houden jij en de bezoekers het overzicht helder. Een categorie geeft dus het onderwerp aan van je berichten, kijk maar eens naar de structuur van deze website. Voor dit bericht is een categorie “Site Bouwen” gemaakt en vervolgens valt deze weer onder de hoofdcategorie “Tutorials”.
Als een bezoeker een bepaalde categorie aanklikt dan krijgt hij een lijst te zien van berichten die in die categorie zitten. Berichten die als laatste zijn geschreven komen bovenaan te staan. Ook kun je een bericht ´sticky´ maken, dat bericht blijft dan bovenaan staan.
Van deze berichten wordt (meestal) het eerste gedeelte van het bericht getoond evt met afbeelding. Je kunt als lezer snel kunt bepalen of het artikel interessant is. Dit eerste gedeelte van de tekst kun je op zo´n manier schrijven dat het de lezers nieuwsgierig maakt naar het hele artikel, dit noemen we een ´teaser´.Je kunt er overigens ook voor kiezen om het gehele artikel te laten zien.
Pagina´s
Pagina´s werken als normale HTML pagina´s. Je kunt er tekst, afbeeldingen, formulieren, video´s etc op plaatsen. Het grote verschil met berichten is dat je op pagina´s over het algemeen geen reacties achter kunt laten. Wel kun je pagina´s onderverdelen in hoofdpagina´s en subpagina´s en op deze manier toevoegen aan een menu.
Zodra je voor jezelf helder hebt hoe de structuur van de website er uit zou moeten zien, begin je met het maken van categorieën, berichten en pagina´s. Deze onderdelen ga je vervolgens plaatsen in een menu. Hoe je dat doet lees je op de pagina “Een menu maken in WordPress”.
Welke editor kiezen?
De Wysiwyg-editor (what-you-see-is-what-you-get) lijkt op een beetje op Word en is door het gebruik van herkenbare knoppen erg duidelijk. Deze editor wordt ook wel visual editor genoemd. Als je een beginner bent in het bouwen van een website raad ik je aan om de visual editor te gebruiken.
Als je wat kennis opgedaan hebt van HTML kun je de HTML editor ook gaan gebruiken. Je zult merken dat je niet alles in de visual editor kunt instellen. Dat valt soms tegen en dan moet je omschakelen naar HTML om het te finetunen.