Teksten schrijven op je website
Het schrijven van teksten spreekt misschien voor zich, maar toch is het belangrijk om met een aantal aandachtspunten rekening te houden.
Aandachtspunten:
- Schrijf kort maar krachtig.
- Wissel korte zinnen af met een lange zin.
- Splits lange zinnen in twee zinnen.
- Vermijdt lange lappen tekst, gebruik genoeg witregels. Als richtlijn kun je aanhouden dat je na 2-3 regels tekst een witregel zou moeten maken om de aandacht te blijven houden van de lezer.
- Laat belangrijke stukken tekst opvallen door ze dik- of schuingedrukt te maken.
- Zet de belangrijke (dikgedrukte) woorden aan de linker zijde van de pagina. Mensen die je pagina ´screenen´ doen dat aan de linker kant van de pagina.
- Gebruik bullet points en opsommingstekens, het breekt je tekst, geeft overzicht en mensen zijn er dol op.
- Maak gebruik van koppen en subkoppen.
- Gebruik een actieve schrijfstijl in de jij, u, jullie vorm.
- Spreek je lezer dus aan in plaats van de hele tijd in de ik vorm te praten.
- Controleer je tekst op grammaticale of spellingsfouten, laat eventueel iemand anders je teksten overlezen.
- Probeer helder taalgebruik toe te passen en vermijdt zoveel mogelijk jargon.
- Gebruik afbeeldingen in je tekst.
- Schrijf je een handleiding of stappenplan? Gebruik dan zo weinig mogelijk of liefst geen comma´s
Opbouw tekst
Wat betreft de opmaak van je tekst is het belangrijk dat je het een goede opbouw oftwel headingstructuur meegeeft. Google houdt daar rekening mee met het beoordelen van je website.
Als je dit niet goed doet kost dat strafpunten. Net als in Word moet je een tekst opmaken met een kop1, kop2, kop 3 etc. en toepassen in chronologische volgorde.
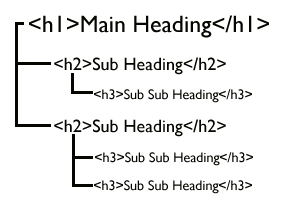
Deze kop(tekst) noemen we in officiële termen een ´heading´. Kop 1 geven we in HTML aan met <h1> (Heading 1). Het klinkt misschien logisch, maar er mag per pagina/ bericht maar 1 hoofdtitel aangegeven worden. Dus maar één Kop 1 of Heading 1, die wordt in WordPress automatisch gegeven aan je titel. Alle volgende titels in je bericht of pagina worden dus Kop 2, Kop3, etc ..(zie afbeelding)
Uitleg Visual editor
Als je op de pagina van de visual editor terecht bent gekomen kan het voorkomen dat een deel van je werkbalk verborgen is. Je werkbalk ziet er dan zo uit (klik op het plaatje voor een vergroting):
![]()
![]() Klik dan op “Gootsteen tonen/ verbergen” en er zal een tweede werkbalk ontstaan.
Klik dan op “Gootsteen tonen/ verbergen” en er zal een tweede werkbalk ontstaan.
Ik ga er van uit dat je bekend bent met Word en dat je bepaalde icoontjes zult herkennen.
Enkele zullen nieuw voor je zijn, voor de betekenis zie hieronder:
![]() Blockquote: met de blockquote kun je een stuk tekst extra laten opvallen, afhankelijk van de instellingen van je thema, zal het geselecteerde stuk tekst inspringen, een andere kleur krijgen, of iets dergelijks
Blockquote: met de blockquote kun je een stuk tekst extra laten opvallen, afhankelijk van de instellingen van je thema, zal het geselecteerde stuk tekst inspringen, een andere kleur krijgen, of iets dergelijks
![]()
![]() Link en Unlink: Als je een stuk tekst selecteerd en vervolgens op de link button klikt dan kun je een link maken naar een webpagina van je jezelf (interne link) of die van iemand anders (externe link). Hoe je een link maakt in html lees je in HTML cursus voor beginners #3 – Afbeeldingen en HTML.
Link en Unlink: Als je een stuk tekst selecteerd en vervolgens op de link button klikt dan kun je een link maken naar een webpagina van je jezelf (interne link) of die van iemand anders (externe link). Hoe je een link maakt in html lees je in HTML cursus voor beginners #3 – Afbeeldingen en HTML.
![]() Meer-tag: Met deze button kun je de geschreven tekst afkappen met de tekst “Lees Verder”
Meer-tag: Met deze button kun je de geschreven tekst afkappen met de tekst “Lees Verder”
Opmaak: Hier selecteer je de opmaak van een stuk tekst (normaal, Kop 1, Kop 2, Kop 3, etc)
![]() Plakken als platte tekst: Gekopieerde teksten kunnen met deze knop zonder opmaak worden geplakt. Handig bij het kopiëren en plakken van andere websites.
Plakken als platte tekst: Gekopieerde teksten kunnen met deze knop zonder opmaak worden geplakt. Handig bij het kopiëren en plakken van andere websites.
![]() Plakken vanuit Word: Gekopieerde teksten in een word document kunnen met deze knop geplakt worden in de visual editor. Plak je rechtstreeks dan heb je kans dat je opmaak veranderd.
Plakken vanuit Word: Gekopieerde teksten in een word document kunnen met deze knop geplakt worden in de visual editor. Plak je rechtstreeks dan heb je kans dat je opmaak veranderd.
![]() Opmaak verwijderen: Hiermee kun je opmaak verwijderen van een stuk geselecteerde tekst.
Opmaak verwijderen: Hiermee kun je opmaak verwijderen van een stuk geselecteerde tekst.
![]() Symbool invoegen: voor het invoegen van een symbool
Symbool invoegen: voor het invoegen van een symbool
De grootte van de tekst en lettertypen ligt vastgelegd in CSS syles van je thema, voorlopig gaan we daar nog niet aan sleutelen omdat iets voor gevorderden is.